メディア様から、
「レスポンシブデザインのサイトにはPC、SP(スマートフォン)どっちの広告タグを貼れば良いですか?」
といったお問い合わせを最近よく頂きます。
そこで、今回はレスポンシブルデザインに対応しているサイトでの広告タグ設置方法を解説します!
■そもそもレスポンシブルデザインって?
まず、「レスポンシブデザインってなに?」という方もいると思うので簡単に説明します!
「IT用語辞典e-Words」での記載を引用すると、
『Webデザインの手法の一つで、様々な種類の機器や画面サイズに
単一のファイルで対応すること。』とあります。
現在は、デバイス毎にHTML、CSSを切り替えてレイアウト最適化を
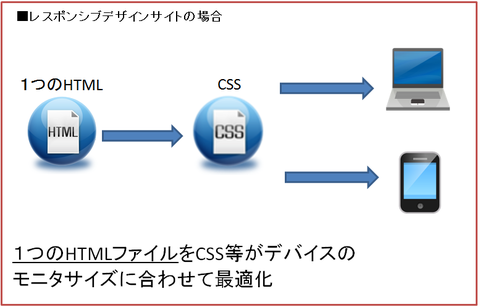
実現する方法が主流なのですが、レスポンシブルデザインは1つのHTMLファイルを
デバイスのモニタの大きさに合わせてサイトを変形させて最適化することができます。
レスポンシブルデザインに対応することで、更新作業を簡略化することができるメリット
があるので、弊社広告をご掲載頂いているメディア様でもレスポンシブルデザインに対応する
サイトは増えてきています。


■じゃあどのタグを貼れば良いの?
ずばり、PC広告タグです!
PC広告タグをご設置頂ければ、メディア様側でJavaScript等を使ってデバイス毎に広告の表示分け
をする必要なく、デバイスに合わせた広告を表示することができます。

『あれ?
じゃあ、別にレスポンシブデザインじゃなくても、PC広告タグを貼れば1つのタグで
スマホとPC両方に広告が出せて楽なんじゃ……」
と思った方、それは絶対におやめ下さい ヽ(;´Д`)ノ
SP広告タグには、PC広告タグにはないSPサイトに特化した広告サイズや機能がございます。
また、PC広告タグで配信できるスマホ広告は現在ほぼない状態です。。。
デバイス毎に最適化したHTMLファイルをご用意しているメディア様の場合は、
レイアウト的にもご収益的にもメリットが大きいので、デバイス毎に広告タグを設置することを
強くオススメします!