本ブログは、i-mobileを導入していただくメディア様向けのサポートブログです。
リリースしたばかりの「インフィード広告」のCSSを使ったカスタマイズ方法をお伝えします。
今回は、恐らく一番需要があると思われる「リサイズ」方法についてご紹介致します。
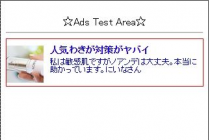
まずは何もカスタマイズしていないインフィード広告の規格がこちら。

——————————————————-
枠全体のサイズ:300px×72px
※スマートフォンの場合は、300px×72px
画像のサイズ :57px×57px
テキスト領域のサイズ:213px×72px
タイトルのフォントサイズ:14px
本文のフォントサイズ :12px
——————————————————-
今回は上記サイズから全てのサイズを変更する方法をご紹介します。
このブログを読みつつCSSを設定している方は、
それぞれのステップで紹介している黄色の部分を追加で
コピペしていってください。
【インフィード広告を200px×50pxのサイズで表示したい!!】
ステップ1:枠のサイズを200px×50pxにしよう!
CSS記述例
.imobile_infeed_spot{
/*スポットの幅を200pxにする*/
width:200px !important;
/*スポットの高さを50pxにする*/
height:50px !important;
}
.imobile_infeed{
width:200px !important;
height:50px !important;
}
■カスタマイズ後のインフィード広告

全体の下部が中途半端に切れてしまっていますが、画像のトリミングのミスではありません。
.imobile_infeed_spotと.imobile_infeedは、
インフィード広告全体の表示サイズを司る要素のため、
テキストや画像のサイズが小さくなるわけではありません。
そのため、画像、テキストが途中で切れてしまったわけです。
では、次に画像のサイズを変えて、枠内に収まるようにしょう。
ステップ2:画像のサイズを40px×40pxにしよう!
CSS記述例
.imobile_infeed_img_container{
width:40px !important;
height:40px !important;
}
.imobile_infeed_img_18{
/*画像の大きさを40pxに変える*/
width:40px !important;
height:40px !important;
}
■カスタマイズ後のインフィード広告

上記はステップ1のCSSにステップ2のCSSを付け加えたものとお考えください。
画像が縮小され、きちんと枠に入っているのがわかります。
では、次は枠からはみ出しているテキスト領域を小さくしましょう。
ステップ3:テキスト領域の横幅を150pxにしたい!
CSS記述例
.imobile_infeed_body{
width:150px !important;
}
/*余計な上部スペースを削除*/
#imobspot_1_0_p{
margin:0 !important;
カスタマイズ後のインフィード広告

CSSの記述した内容が、フォント自体の大きさではなく、
テキスト表示領域なのでパッと見はあまり変わりません。
よく見ると、本文の表示領域が小さくなっていることが
ステップ1の画像と見比べてみるとわかります。
また、上記では余計な空白を生じさせていた#imobspot_1_0_pに
対して、空白が生じないよう「margin:0 !important」を追記しています。
さて、次はフォント自体の大きさを変えていきますよ!
ステップ4:タイトルのフォントサイズを12pxに変更しよう!
CSS記述例
.imobile_infeed_title{
/*タイトルのフォントサイズを変更する*/
font-size:12px !important;
height:14px !important;
/*行間のサイズを変更する*/
line-height:1.2 !important;
}
■カスタマイズ後のインフィード広告

上記の記述では、文字の大きさ(font-size)だけでなく、
タイトル自体の表示領域を変更しています。
font-size以下に関しては、枠全体のサイズやタイトルの文字サイズによっては
削除して頂いても問題ございません。
タ
イトルの文字が小さくなって、今まで表示領域外にあった
本文の2行目が出てきました!
ここまで来たらリサイズ完了まであと一歩です。
ステップ5:本文のフォントサイズを10pxに変更しよう
CSS記述例
.imobile_infeed_description {
font-size:10px !important;
line-height:1.2 !important;
margin:1px 0 0 0 !important;
}
■カスタマイズ後のインフィード広告

これでリサイズが完了しました。
CSSは最終的には下記の通りになっているかと思います。
もし、うまくいかなかった場合は、
コピペして再チャレンジしてみてください。
——————————————————-
/*ステップ1*/
.imobile_infeed_spot{
/*スポットの幅を200pxにする*/
width:200px !important;
/*スポットの高さを50pxにする*/
height:50px !important;
}
.imobile_infeed{
width:200px !important;
height:50px !important;
}
/*ステップ2*/
.imobile_infeed_img_container{
width:40px !important;
height:40px !important;
}
.imobile_infeed_img_18{
/*画像の大きさを40pxに変える*/
width:40px !important;
height:40px !important;
}
/*ステップ3*/
.imobile_infeed_body{
width:150px !important;
}
/*余計な上部スペースを削除*/
#imobspot_1_0_p{
margin:0 0 0 0 !important;
/*ステップ4*/
.imobile_infeed_title{
/*タイトルのフォントサイズを変更する*/
font-size:12px !important;
height:14px !important;
/*行間のサイズを変更する*/
line-height:1.2 !important;
}
/*ステップ5*/
.imobile_infeed_description {
font-size:10px !important;
line-height:1.2 !important;
margin:1px 0 0 0 !important;
}
——————————————————-
今回は枠全体を200px×50pxにリサイズを行いましたが、
赤太字の数値を変更して頂ければ、逆に枠を大きくすることも可能です。
次回はリサイズの応用編、閲覧するデバイスの横幅に合わせて可変するインフィード広告の
作り方をご紹介します。