本ブログは、i-mobileを導入していただくメディア様向けのサポートブログです。
今回は、「シーサーブログ」のSPサイトへの広告タグ設置方法をご紹介させていただきます!
設置方法が2パターンございますので、それぞれ紹介いたします。
≪パターン① フリースペースに掲載する場合≫
①シーサーブログへログイン→「マイブログ」をクリック
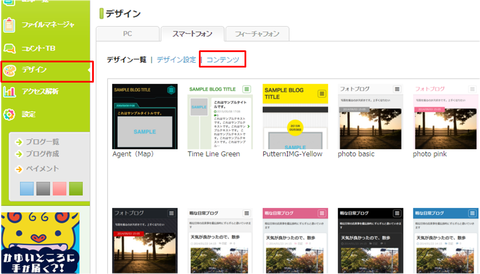
②左のメニュー中の「デザイン」をクリック
③デザインの中の「スマートフォン」をクリックして表示→コンテンツをクリック

④ブログパーツの中にある「自由形式」をヘッダー・記事下・フッター内にドラッグ

⑤i-mobile管理画面から発行した広告タグを貼りつけて「保存」をクリック

⑥再度「スマートフォン」→コンテンツに戻り、「保存」をクリック

⑦広告が出ているかの確認をお願いします!

-----------------------
≪パターン② 記事を投稿する場合≫
①シーサーブログへログイン→「マイブログ」をクリック
②左のメニューの中の「新規投稿」をクリック
③<通常エディター>という表記になっている場合、<リッチテキスト>に変更する
⑤i-mobile管理画面から発行した広告タグを貼りつけて「OK」をクリック

(※必ず<div></div>の間に貼りつけてください。)
⑥「保存」をクリックして記事を投稿
⑦広告が出ているかの確認をお願いします!

以上でございます。
その他のブログへの掲載方法などの紹介もする予定です!
今後の更新にご期待ください!