今回は弊社ネイティブ広告のサーバーテンプレート機能を使ったカスタマイズ方法をご紹介します。
先日より、弊社のネイティブ広告はサーバテンプレート機能を実装しました。
今までのカスタマイズ方法よりも遥かに便利な機能ですので、今回はFC2ブログをサンプルに
カスタマイズ方法をご紹介致します。
■サーバテンプレート機能とは?
ネイティブ広告をHTMLタグからカスタマイズすることができ、
かつそのカスタマイズ方法を弊社管理画面上に保存がすることができる機能です。
以前のタグはネイティブ広告のHTMLタグをカスタマイズすることができず、
CSSによるカスタマイズしかできませんでしたが、今回のサーバテンプレート機能実装により、
もっとお手軽に高精度なカスタマイズを行うことが可能になりました!
■カスタマイズ方法
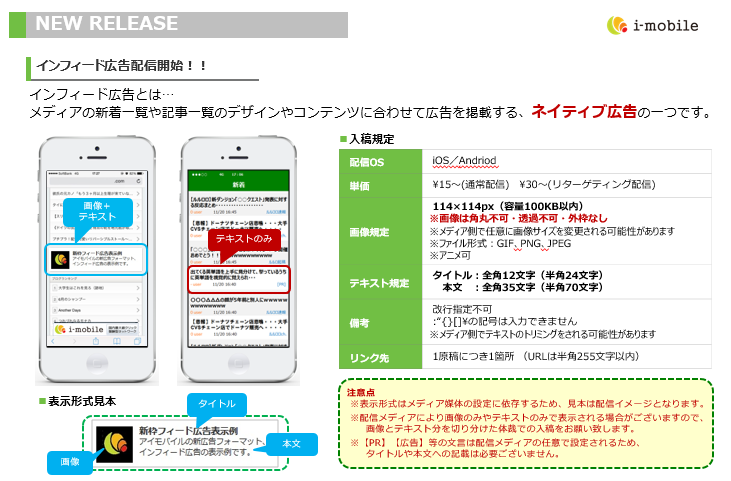
1:ネイティブ広告を設置したい枠を決定します。

※今回は画像内赤枠内に設置してみようと思います。
2:Google Chromeの開発者ツール等を使用してデザインを合わせたいコンテンツのHTML構成を確認。

3:2で確認したHTML構成をメモ帳にコピーする。
4:コピーしたHTML構成の内、子要素のみをコピーする。
【例】
<article class=”entry_list wrapper”>
<a href=”http://testiroiro.blog.fc2.com/blog-entry-7.html?sp”>
<div class=”entry”>
<p class=”posted”>
<time datetime=”2015-06-11T11:03″>
2015/06/11<span class=”space01″>11:03</span>
</time>
</p>
<h1><strong>サンプル記事</strong></h1>
</div>
</a>
<div class=”topentry_info”>
<span class=”topentry_category posted”>未分類</span><span
class=”topentry_comment posted space02″>コメント(0)</span><span
class=”topentry_trackback posted space02″>TB(-)</span>
</div>
</article>
<3でコピーした内容>
<article class=”entry_list wrapper”>
<a href=”http://testiroiro.blog.fc2.com/blog-entry-7.html?sp”>
<div class=”entry”>
<p class=”posted”>
<time datetime=”2015-06-11T11:03″>
2015/06/11<span class=”space01″>11:03</span>
</time>
</p>
<h1><strong>サンプル記事</strong></h1>
</div>
</a>
<div class=”topentry_info”>
<span class=”topentry_category posted”>未分類</span><span
class=”topentry_comment posted space02″>コメント(0)</span><span
class=”topentry_trackback posted space02″>TB(-)</span>
</div>
※要は最初の行と最終行を除いてコピペすればOK
5:弊社管理画面にアクセスする。
6:「サイト/アプリ管理」をクリック。

7:ネイティブ広告を追加したいサイト登録の「広告スポット」をクリックする。
8:新規広告スポットをクリックし、スポット名を入力して、スマートフォンネイティブもしくはスマートフォンネイティブワイド(PCサイトの場合は、ネイティブもしくはネイティブワイド)を選択する。
9:8まで設定すると、下記画像のようなカスタマイズ画面が出てくることを確認する。

10:広告テンプレートの項目に入力されているデフォルト表示用のHTMLタグを削除する。
11:広告テンプレートに4でコピーしたHTMLタグをペーストする。
12:広告の情報に置き換えたい要素を削除し、テンプレート入力欄右にあるボタンをクリックして、
広告情報に置き換えるためのマクロを入力する。
——————————————————-
【ボタンとマクロのそれぞれの意味】
タイトル({{title}}):12文字前後の広告テキストを表示するためのマクロ。
説明文({{description}}):35文字前後の広告テキストを表示するためのマクロ。
画像URL({{image_url}}):画像URLを挿入するためのマクロ。
クリックURL({{click_url}}):広告をクリックした際に表示されるページのURLを挿入するためのマクロ。※必須
Sponsored({{sponsored}}):スポンサード表記を表示するためのマクロ。
——————————————————-
【サンプルの場合】
<a href=”{{click_url}}”>
<div class=”entry”>
<p class=”posted”>
<PR>{{title:12}}
</p>
<h1><strong>{{description:35}}</strong></h1>
</div>
</a>
<div class=”topentry_info”>
<span class=”topentry_category posted”>{{sponsored:30}}</span>
</div>
——————————————————-
12:テンプレートの入力が完了したら、左下の「新規登録」をクリック。

※この時、「サーバ側のテンプレートを使う」のチェックボタンを外さないようにしてください。
13:新規登録をクリックするとスポット一覧に戻るので、発行したスポットの「タグ取得」をクリックする。
14:画像青枠内の文字列をコピーする。

15:4でコピーしなかった親要素のHTMLタグに対して、14でコピーした文字列をid属性に設定する。
※この時、必ず文頭の#は削除してください。
【サンプル】
<article class=”entry_list wrapper” id=”imobile_ad_native_10568420160315091454″></article>
16:15で作成したHTMLタグと上記画像の赤枠内をHTMLソースの掲載したい場所にコピペする。

※FC2ブログの場合、「テンプレートの編集」から「HTMLの編集」の任意の場所に設置して下さい。
17:ご自分のサイトを見て、案件の表示が確認できたら完了です。
※もしレイアウトが崩れるようであれば、スポット一覧からスポット名をクリックすることで
再度カスタマイズ画面が開くのでそこからテンプレートをご修正ください。
以上となります。
ご不明点等御座いましたら、弊社お問い合わせ窓口までお問い合わせ下さいませ。
http://i-mobile.co.jp/inquiry.aspx