今回は弊社ネイティブ広告のHTMLテンプレート機能を使ったカスタマイズ方法をご紹介します!
先日から、弊社のネイティブ広告は以前にご紹介したサーバテンプレート機能と共に
HTMLテンプレート機能を実装しました。
■HTMLテンプレート機能とは?
ネイティブ広告をHTMLタグからカスタマイズすることができる機能です。
サーバテンプレートとは違い管理画面にタグを保存することはできませんが、
タグ自体にHTMLテンプレートを持っているので、管理画面にアクセスせずにカスタマイズすることができます!
■カスタマイズ方法
カスタマイズ方法自体はサーバテンプレートと途中まで同じですが、
弊社管理画面上での操作が異なりますのでご注意くださいませ!
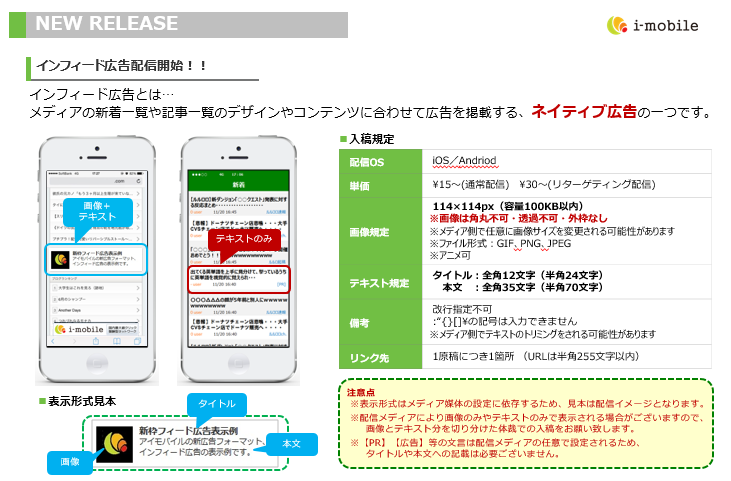
1:ネイティブ広告を設置したい枠を決定する。

※今回は画像内赤枠内に設置してみようと思います。
2:Google Chromeの開発者ツール等を使用してデザインを合わせたいコンテンツのHTML構成を確認する。

3:2で確認したHTML構成をメモ帳にコピー。
4:コピーしたHTML構成の内、子要素のみを。
【例】
<3でコピーした内容>
<article class=”entry_list wrapper”>
<a href=”http://testiroiro.blog.fc2.com/blog-entry-7.html?sp”>
<div class=”entry”>
<p class=”posted”>
<time datetime=”2015-06-11T11:03″>
2015/06/11<span class=”space01″>11:03</span>
</time>
</p>
<h1><strong>サンプル記事</strong></h1>
</div>
</a>
<div class=”topentry_info”>
<span class=”topentry_category posted”>未分類</span><span
class=”topentry_comment posted space02″>コメント(0)</span><span
class=”topentry_trackback posted space02″>TB(-)</span>
</div>
</article>
<4でコピーする内容>
<article class=”entry_list wrapper”>
<a href=”http://testiroiro.blog.fc2.com/blog-entry-7.html?sp”>
<div class=”entry”>
<p class=”posted”>
<time datetime=”2015-06-11T11:03″>
2015/06/11<span class=”space01″>11:03</span>
</time>
</p>
<h1><strong>サンプル記事</strong></h1>
</div>
</a>
<div class=”topentry_info”>
<span class=”topentry_category posted”>未分類</span><span
class=”topentry_comment posted space02″>コメント(0)</span><span
class=”topentry_trackback posted space02″>TB(-)</span>
</div>
※要は最初の行と最終行を除いてコピペすればOK
5:弊社管理画面にアクセスする。
6:「サイト/アプリ管理」をクリック。

7:ネイティブ広告を追加したいサイト登録の「広告スポット」をクリック。
8:新規広告スポットをクリックし、スポット名を入力して、スマートフォンネイティブもしくはスマートフォンネイティブワイド(PCサイトの場合は、ネイティブもしくはネイティブワイド)を選択。
9:8まで設定すると、下記画像のようなカスタマイズ画面が出てくることを確認する。

10:画面右下の「サーバ側のテンプレートを使う」のチェックボタンを外し、「新規登録」をクリックしてください。
11:新規登録をクリックするとスポット一覧に戻るので、発行したスポットの「タグ取得」をクリック。
12:タグ取得をクリックすると下記画像のようなカスタマイズ画面とタグ発行画面が同時に開くので、
「広告テンプレート」の項目にデフォルトで入力されているHTMLタグを削除する。
13:4でコピーした情報を広告テンプレートにペーストする。
14:広告の情報に置き換えたい要素を削除し、テンプレート入力欄右にあるボタンをクリックして、
広告情報に置き換えるためのマクロを入力する。
——————————————————-
【ボタンとマクロのそれぞれの意味】
タイトル({{title}}):12文字前後の広告テキストを表示するためのマクロ。
説明文({{description}}):35文字前後の広告テキストを表示するためのマクロ。
画像URL({{image_url}}):画像URLを挿入するためのマクロ。
クリックURL({{click_url}}):広告をクリックした際に表示されるページのURLを挿入するためのマクロ。※必須
Sponsored({{sponsored}}):スポンサード表記を表示するためのマクロ。
——————————————————-
【サンプルの場合】
<a href=”{{click_url}}”>
<div class=”entry”>
<p class=”posted”>
<PR>{{title:12}}
</p>
<h1><strong>{{description:35}}</strong></h1>
</div>
</a>
<div class=”topentry_info”>
<span class=”topentry_category posted”>{{sponsored:30}}</span>
</div>
——————————————————-
15:画像青枠内の文字列をコピーする。

16:4でコピーしなかった親要素のHTMLタグに対して、14でコピーしたdivタグのIDをコピペする。
【サンプル】
<article class=”entry_list wrapper” id=”imobile_ad_native_10568420160315091454″></article>
17:15で作成したHTMLタグと上記画像の赤枠内をHTMLソースの掲載したい場所にコピペする。
18:ご自分のサイトを見て、案件の表示が確認できたら完了です!!
以上となります。
ご不明点等御座いましたら、弊社お問い合わせ窓口までお問い合わせ下さい。