本ブログは、i-mobileを導入していただくメディア様向けのサポートブログです。
今回は【インフィード広告】の「横幅をフレキシブルに変化させる方法」を
ご紹介させて頂きます!
文章だけで見ると、どんなカスタマイズなのかわかりづらいかと思いますので、
まずは下記をご覧になって下さい。
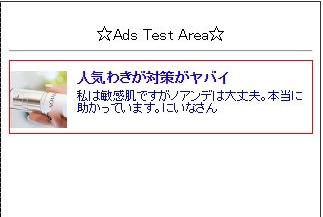
①スマートフォンAで見た場合

②スマートフォンBで見た場合

①と②を比べると、②の方がインフィード広告の右にスペースが
生じていることがおわかりになりますでしょうか?
また、①が適切な位置でテキストが改行されているのに比べ、
②は横幅に対して途中で改行されていることが確認できると思います。
上記の原因は、閲覧したスマートフォンの液晶解像度が2枚で異なるためです。
スマートフォンの液晶サイズは機種によって異なっているため、
液晶サイズによってコンテンツの横幅を合わせているスマートフォンサイトが
多く見られます。
そういったサイトに横幅サイズが320pxで固定されているインフィード広告を設置した場合、
上記のように改行の位置が不格好になってしまう可能性があります。
前置きが長くなってしまいましたが、今回は閲覧するスマートフォン機種が異なっても、
フレキシブルに右端で改行される方法をお伝え致します。
■CSS
.imobile_infeed_spot{
width:auto!important;
}
.imobile_infeed{
width:100%!important;
}
.imobile_infeed_body{
float:none!important;
width:auto!important;
padding-left:67px!important;
margin:0!important;
}
.imobile_infeed_title{
width:auto!important;
}
.imobile_infeed_description{
width:auto!important;
}
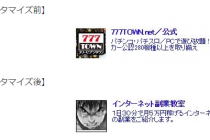
■カスタマイズ後のインフィード広告
①スマートフォンAで見た場合

①スマートフォンBで見た場合

カスタマイズ後はインフィード広告が横幅に対していっぱいに表示され、
液晶サイズが変わったことで改行位置が変化していることがわかります。
テキストや画像のサイズを変更しなければ、基本的に上記CSS記述で問題なく
フレキシブルに変化するようになっています。
画像サイズの変更を同時に行いたい場合に関しては、
デフォルトの画像サイズを変更した分だけ赤字部分の数値を変更して頂ければ、
横幅に対しては問題なく表示されます。
(例:画像サイズを77px(+20px)にした場合→赤字部分は87px)
また、テキストサイズを変更したい場合に関しては、
テキストサイズを変更する記述に加え、上記CSSで【width:auto!importantを記述している全ての要素】に
対して『height:auto!important;』を追加して頂ければ、縦幅は文字量によって変化するようになります。
横幅はフレキシブルに変化、縦サイズはpixelによって固定するパターンも可能です。
その際は、横幅が狭いスマートフォン機種でも文字がはみ出さないようにテキストサイズを
ご調整ください。
今回の説明は以上です。
次回は、「様々なアイコンのカスタマイズ方法」をご紹介します。