本ブログは、i-mobileを導入していただくメディア様向けのサポートブログです。
「インフィード広告」のCSSを使ったカスタマイズ方法をお伝えします。
第4弾は「画像を使用せずにPRアイコンをテキストの前後に設置する」方法をご紹介致します。
CSSを使って、インフィード広告のタイトルや本文に対して【PR】等の任意の文字や
画像を挿入することができます。
画像や文字だけを挿入する方法に関しては、以前の記事で配布したサンプルCSSにも
記載をしているので、既にお試し頂いているパートナー様もいらっしゃるかと思います。
なので、今回はシンプルなPRアイコンを画像を使わずに実装する方法をお伝えしたいと思います!
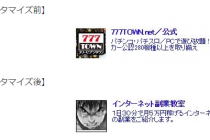
今回は珍しく完成形から御覧ください。
【カスタマイズ後】

いかがでしょう?
パッと見た感じだとPRアイコンみたいに見えませんでしょうか?
上図のように文字と背景色だけのPRアイコンであれば、そのためだけに画像を作る必要なく、
CSSだけで実装が可能です。
CSSの記述内容に関しては下記をご参考下さい。
【CSS】
.imobile_infeed_title{
line-height:1.2;
}
.imobile_infeed_title:before{
content:”PR”;
background-color:#FF9900;
color:#FFF;
padding:0px 5px 0px 5px;
margin-right:2px;
border-radius: 5px;
}
CSS内の色文字で指定している箇所が多くて申し訳ありません。
それぞれの色文字を変更することで細かい調整が可能になっています。
赤文字:「before」と記載するとタイトル/本文の前に、「after」と記載するとタイトル/本文の後に
PR文字が表示されるようになります。
青文字:PR文言の背景色をカラーコード(外部サイト)を入力することで変更することができます。
緑文字:PR文言の文字の色をカラーコードを入力することで変更することができます。
ピンク文字:PR文言の背景色を表示しているスペースの大きさを調整することができます。
padding:上 右 下 左;の順番でスペースの広さを調整します。
水色文字:PR文字とタイトル/本文の間のスペースを調整することができます。
上記CSSではタイトルの前に表示されるように記載していますが、
本文の前後に表示したい場合は、「.imobile_infeed_title」を「.imobile_infeed_description」
に変更すれば問題ありません。
また、角丸にする必要がない場合に関しては、下から2行目にある「border-radius: 5px;」を
削除して頂ければ長方形で表示することが可能です。
以上でございます。