こんにちは!アイモバイルオフィシャルブログです!
今年に入りネイティブ広告の案件が充実し、
ネイティブ広告をご導入頂いているパートナー様のご収益が毎月大きく伸びております!!!
※「ネイティブ広告」とは
広告のデザインやフォーマットがサイト/アプリ内の記事・コンテンツの形式や提供サービス同様に
一体化されており、ユーザーの利用体験を妨げない広告です。
「ユーザーさんが嫌がるんじゃないか」
「どこに掲載したら良いのかわからない」
「導入したいけどカスタマイズが面倒だ」
「一回貼ろうとしたけど難しくてやめた」
上記のような理由でバナー広告のみご掲載されているパートナー様…
かなり勿体ないです!
ネイティブ広告を導入するだけで新たなご収益が見込めます!!
そこで今回、ネイティブ広告のご収益を最大化できるカスタマイズ例を
ご収益事例と一緒にご紹介いたします。
後半では収益性の高いカスタマイズのテンプレートも
ご用意していますので是非最後までご覧ください!
今回ご紹介させていただくカスタマイズは
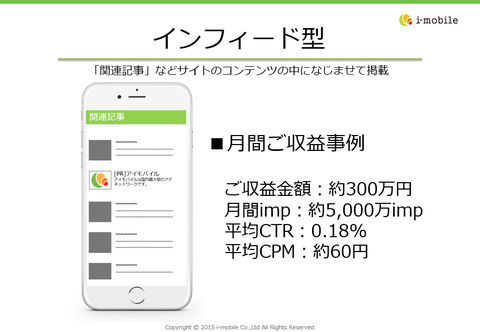
・インフィード型
・横並びアド
・ボタン付きネイティブワイド
の3種類です。
どれも導入しやすく収益性の高いカスタマイズになっております!
■インフィード型

■横並びアド

■ボタン付きネイティブワイド

今回は特別に「横並びアド」「ボタン付きネイティブワイド」の
カスタマイズテンプレートをご用意いたしました。
—————————————————————————————————–
① 下記カスタマイズテンプレートをコピーして
管理画面のサーバーテンプレート内にペースト
※横並びアドをご使用の際は表示個数を「2」にご変更ください。
②色や文字サイズ等をサイトに合わせて変更
③保存ボタンをクリック
④タグ発行画面よりタグと広告表示要素をコピー。
広告表示要素例:
<div id=”imobile_ad_native_111111”></div>
⑤
広告タグを</body>タグの直前に貼り付けてください。
<html>
<head>
<title>広告タグの設置サンプル</title>
</head>
<body>
<div id=”imobile_ad_native_111111″></div>
<!– i-mobile for SmartPhone client script –>
<script type=”text/javascript” src=”http://spad.i-mobile.co.jp/script/adsnativesp.js”></script>
<script type=”text/javascript”>
IMobile.Native.SP.showAds({
pid: “xxxxxx”,
asid: “xxxxxx”
});
</script>
</body>
</html>
※サーバーテンプレートの詳しい使い方は
こちらをご覧ください。メディア様向け【ネイティブ広告のサーバーテンプレート機能のご紹介】
—————————————————————————————————–
■横並びアド
[css]
<pre class="brush: css"><style>
.imobile_nativead {
width: 50%;
height: 250px;
float: left;
box-sizing: border-box;
border:1px solid #ccc;
background-color: #FFF; /*背景色*/
padding-bottom: 8px;
white-space: normal;
}
.imobile_link {
text-decoration: none;
}
.imobile_image_area {
margin: 0 auto;
display: table;
}
.imobile_image {
position: relative;
display: table-cell;
width: 144px;
height: 144px;
margin: 0 auto !important;
vertical-align: middle;
text-align: center;
}
.imobile_image img {
width: 100%;
height: auto;
vertical-align: middle;
}
.imobile_pr {
position: absolute;
top: 0;
right: 0;
background-color: #EF7089;
font-size: 11px;
line-height: 1.6;
padding: 0 4px 0 4px;
}
.imobile_pr span {
color: #FFF;
}
.imobile_text_area {
height: 54px;
}
.imobile_text {
font-size: 14px;
padding: 0 5px;
color: #000; /*テキスト色*/
line-height: 1.3;
}
.imobile_button {
height: 30px;
background: #EF7089; /*ボタン背景色*/
color: #FFF; /*ボタンテキスト色*/
text-align: center;
font-size: 14px;
line-height:28px;
margin-top: 5px;
border: solid 1px #fff;
border-radius: 5px;
width: 90%;
margin: 0 auto;
}
</style></pre>
[/css]
[html]
<div class="imobile_nativead">
<div class="imobile_image_area">
<div class="imobile_image">
<img src="{{image_url}}" />
<div class="imobile_pr">PR</div>
</div>
</div>
<div class="im_bottom">
<div class="imobile_text_area">
<div class="imobile_text">{{description}}</div>
</div>
<div class="imobile_button">詳細を見る</div>
</div>
</div>
[/html]
■ボタン付きネイティブワイド
[html]
<div style="width: 100%; margin: auto; padding-bottom: 5px;">
<a href="{{click_url}}" target="_blank"> <img style="width: 100%; height: auto; display: block; margin: auto;" src="{{image_url}}" /> </a>
<div style="text-align: center; margin-right: 5px;"><span style="margin-right: 5px;">PR</span> <span style="font-weight: bold;">{{description}}</span></div>
<a href="{{click_url}}" target="_blank">
<div class="check-button" style="margin: auto; text-align: center; background-color: ボタン背景色; width: 300px; display: block; border-radius: 5px;">
<p style="font-size: ボタン文字サイズ; font-weight: bold; color: ボタン文字色; margin-top: 5px; margin-bottom: 5px; padding: 7px;">詳しく見る</p>
</div>
</a>
</div>
[/html]
みなさんいかがでしたでしょうか?
ご不明な点ございましたら、下記お問い合わせまでお願いいたします。
【お問合せフォーム】 http://i-mobile.co.jp/inquiry.aspx